Theme Requirements
To run WordPress Theme we recommend using a host that supports:
PHP version 5.6 or greater.MySQL version 5 or greater OR MariaDB version 10.0 or greater.
We recommend you make sure that your server PHP configuration limits are as follows:
max_execution_time 60memory_limit 128Mpost_max_size 32Mupload_max_filesize 32M
Theme Installation
Step by step instructions for install WordPress Theme:
- Login to WordPress admin panel
- Go to: Appearance > Themes
- Click on the Add New button, then click on the Upload New
- Upload theme zip file
- Click on the Activate button

If you have some problem with this method please try another instalation way.
Supplementary link with description of theme installing via FTP or CPanel:
Plug-ins Installation
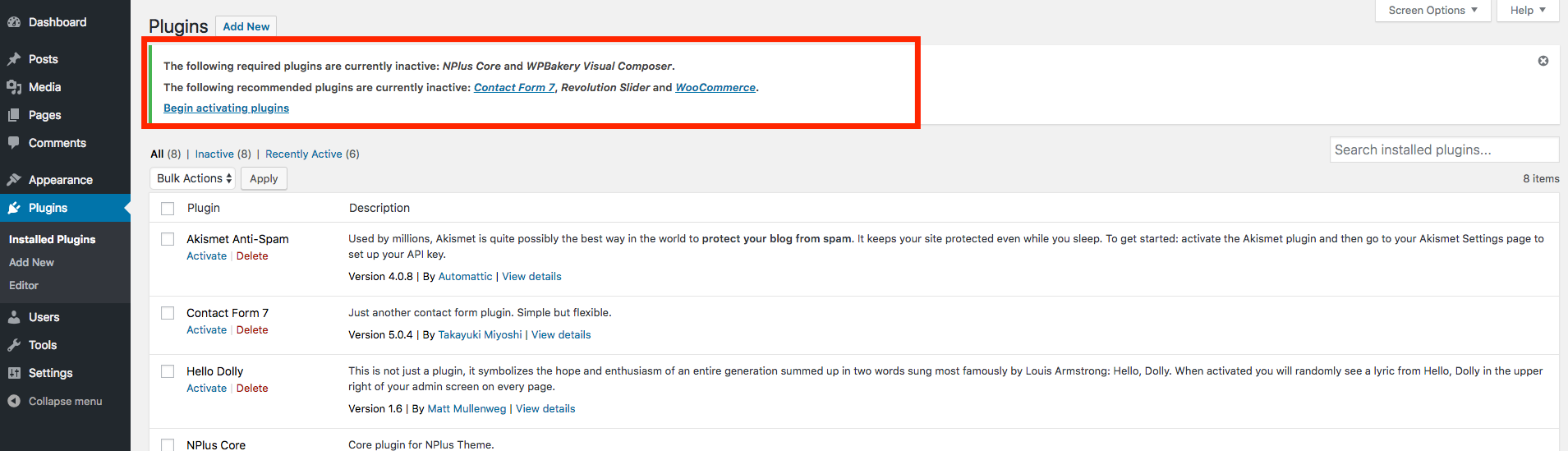
After completion of theme installation process at the top of the WordPress admin panel you should get a notice with the list of required and recommended plugins.

List of required plugins:
- Seofy Core - theme core plugin (required for using all custom modules, post-types, theme options and more other);
- WPBakery Visual Composer - page builder.
List of recommended plugin:
- Contact Form 7 - plugin for easy create contact form
- Revolution Slider - plugin for create beautiful slides
- WooCommerce - use this plugin for your shop
Child Theme
A WordPress child theme allows you to apply custom code changes to your site and dont lose it with update of main theme.
After theme installation, you can install child-theme. Please find it in the downloaded folder. You can same way install child theme as like parent theme.
Demo Content
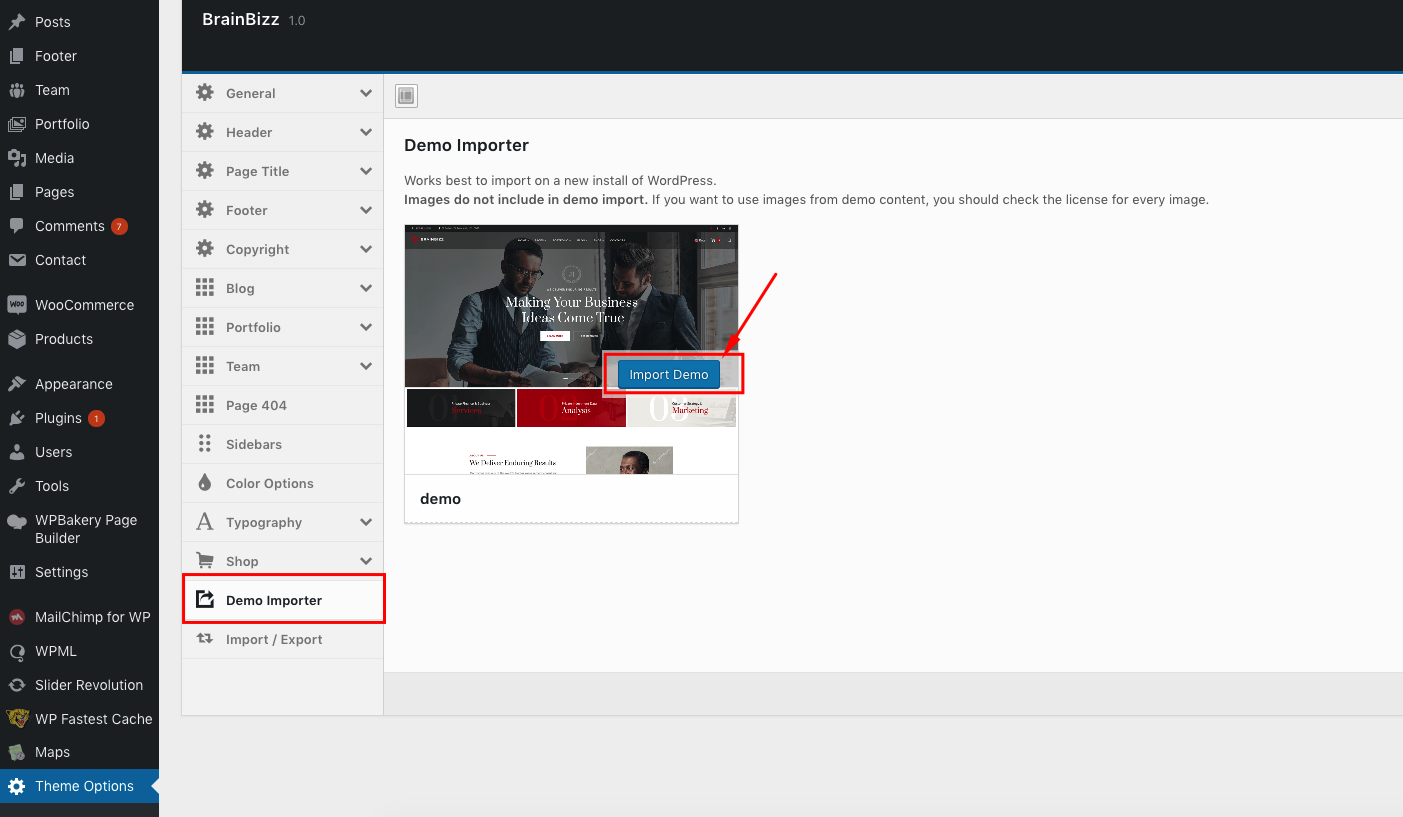
Our Theme have One Click Demo Import
Please follow a few steps to make it:
- Go to Theme Options -> Demo Importer
- Click on the Import Demo button

Theme Options
Like a theme options panel in our product, we use Redux Framework. It is very easy to use.

In this panel you can customize fields like that:
- Use minify css/js
- Preloader (on/off, colors)
- Back to Top (on/of, colors, border)
- Custom JS
- Header
- Logo
- Header Builder with header preset and settings
- Sticky builder with settings
- Mobile builder with settings
- Page title
- Main layout settings for page title
- Typography page title
- Footer Settings
- Copyright
- Blog (single, archive)
- Portfolio (single, archive)
- Team (slug, title background)
- Page 404 (title background)
- Sidebars (Register sidebar, layout for page)
- Color Options (main theme color, body background)
- Typography
- Main content (content typography, headings main setting)
- Menu typography
- Heading typography (h1-h6)
- Shop
- Catalog (layout, page title, columns, product per page)
- Single (layout, page title)
- Related product (columns, count of items)
- Cart
- Checkout
- Demo Importer
- Import Export Theme Options config
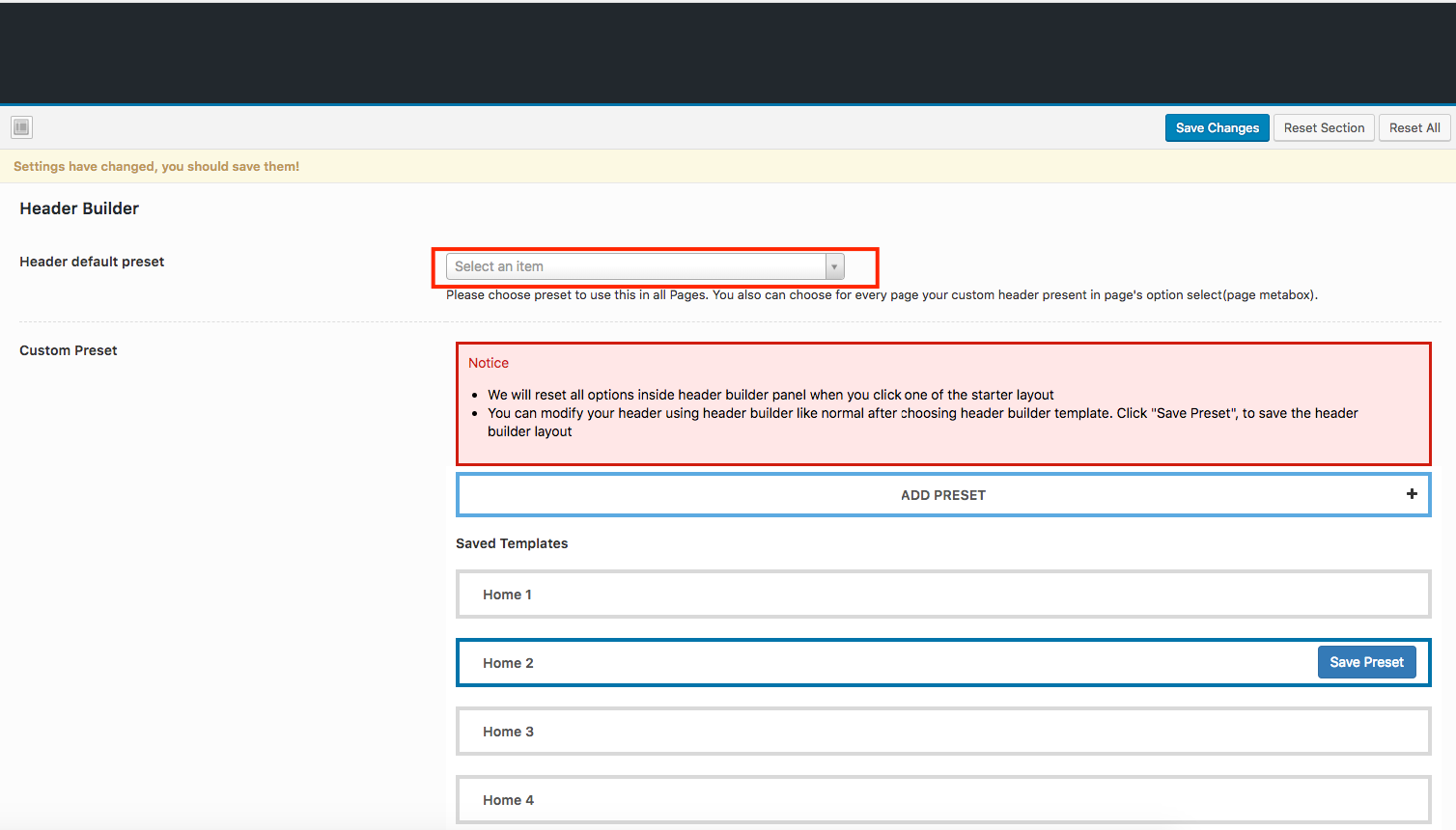
Header Builder
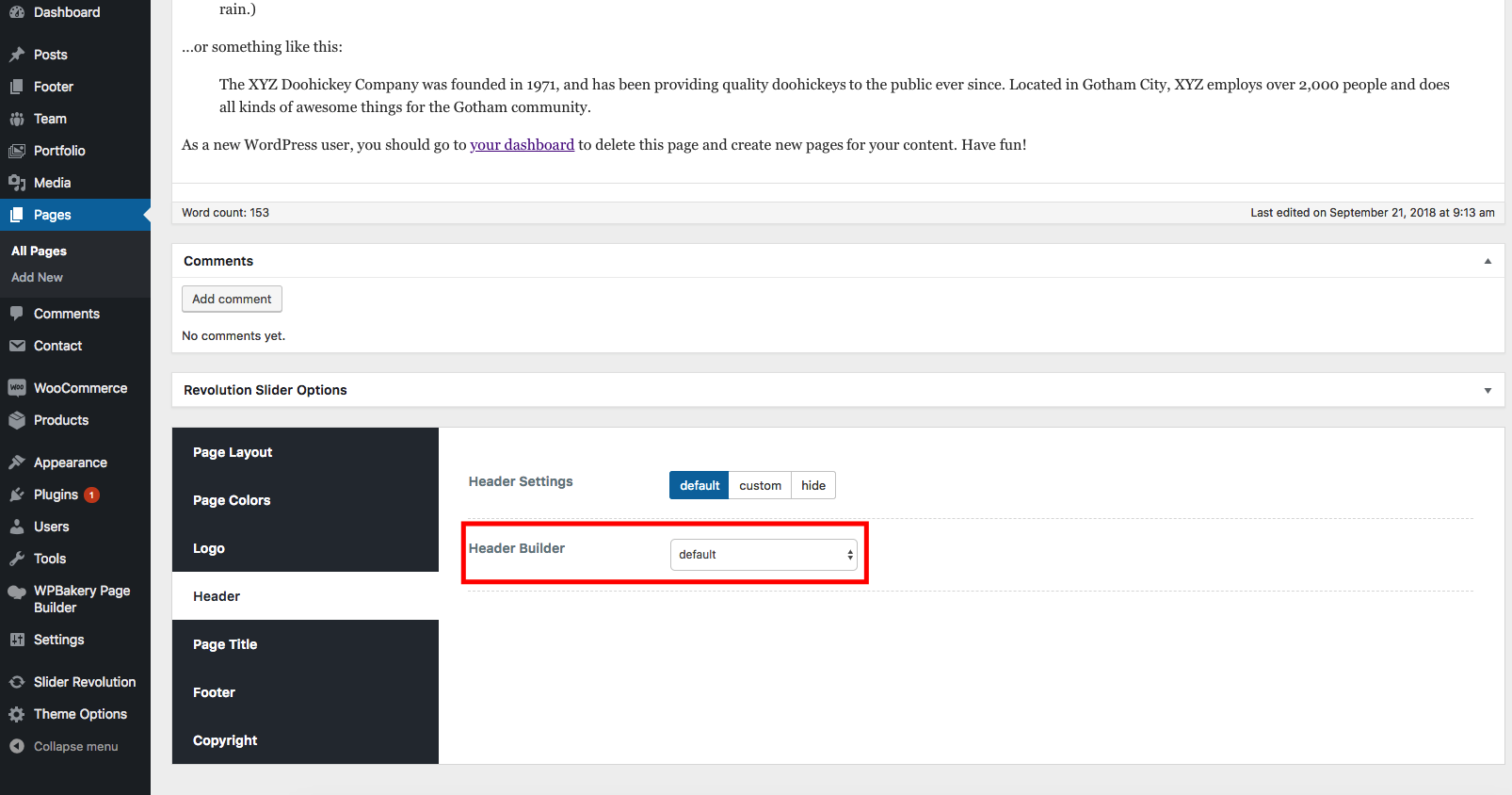
In our product for easy customize header we use own developed Drag&Drop Header Builder. With Header builder you can create "header preset", select one of this preset globally and in every page you can set locally deferent "header preset".
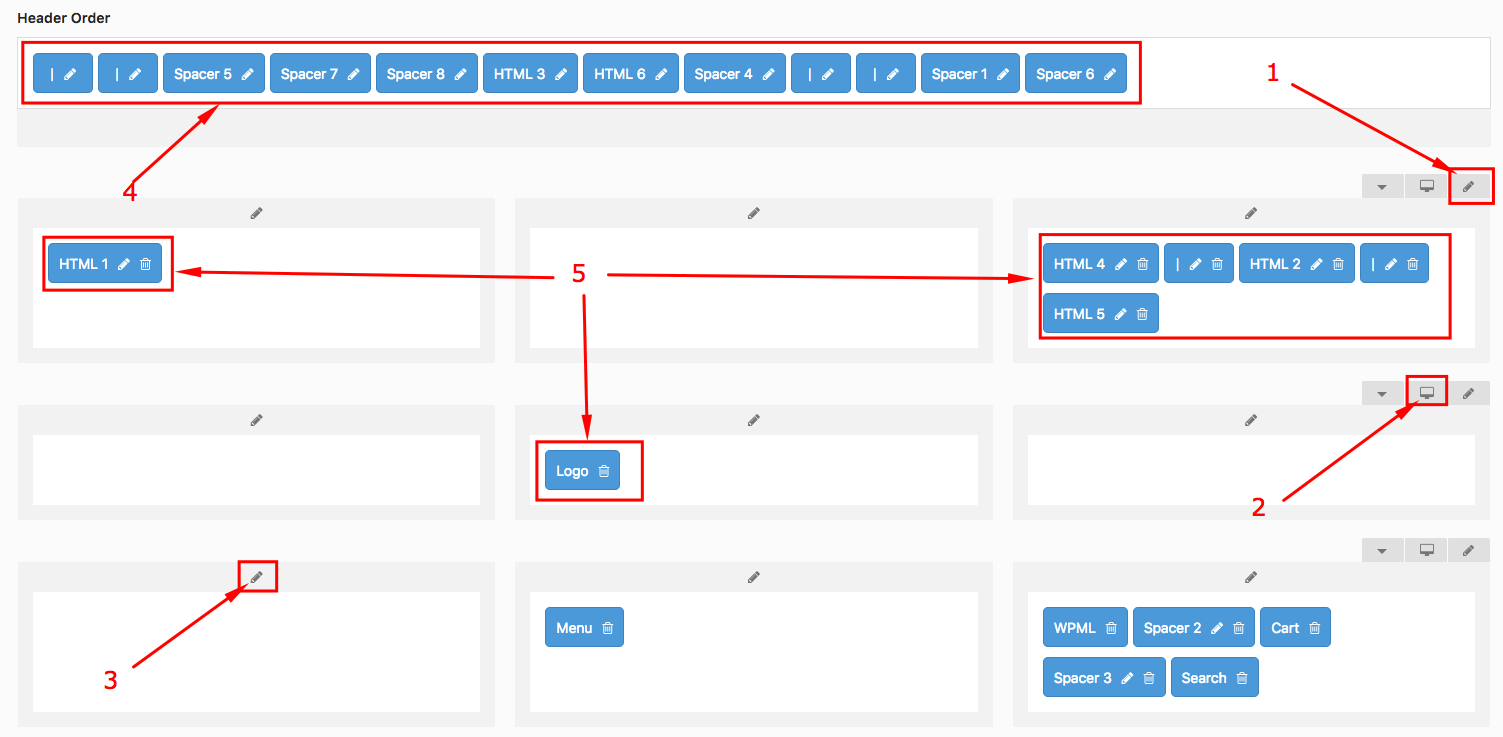
In the header builder exist three rows with 3 columns, it's enough to create any header style what you can imagine for yourself. Rows and columns have settings for the style it (width, background, colors, border, alignment). For element edit, click on the nearest pencil and you will get a popup with settings.
- Pencil for getting the popup with settings for the row.
- Click for hiding or display header row.
- Pencil for getting the popup with settings for columns.
- None active elements in the header (drag & drop it to any columns).
- The elements which exists in the header.
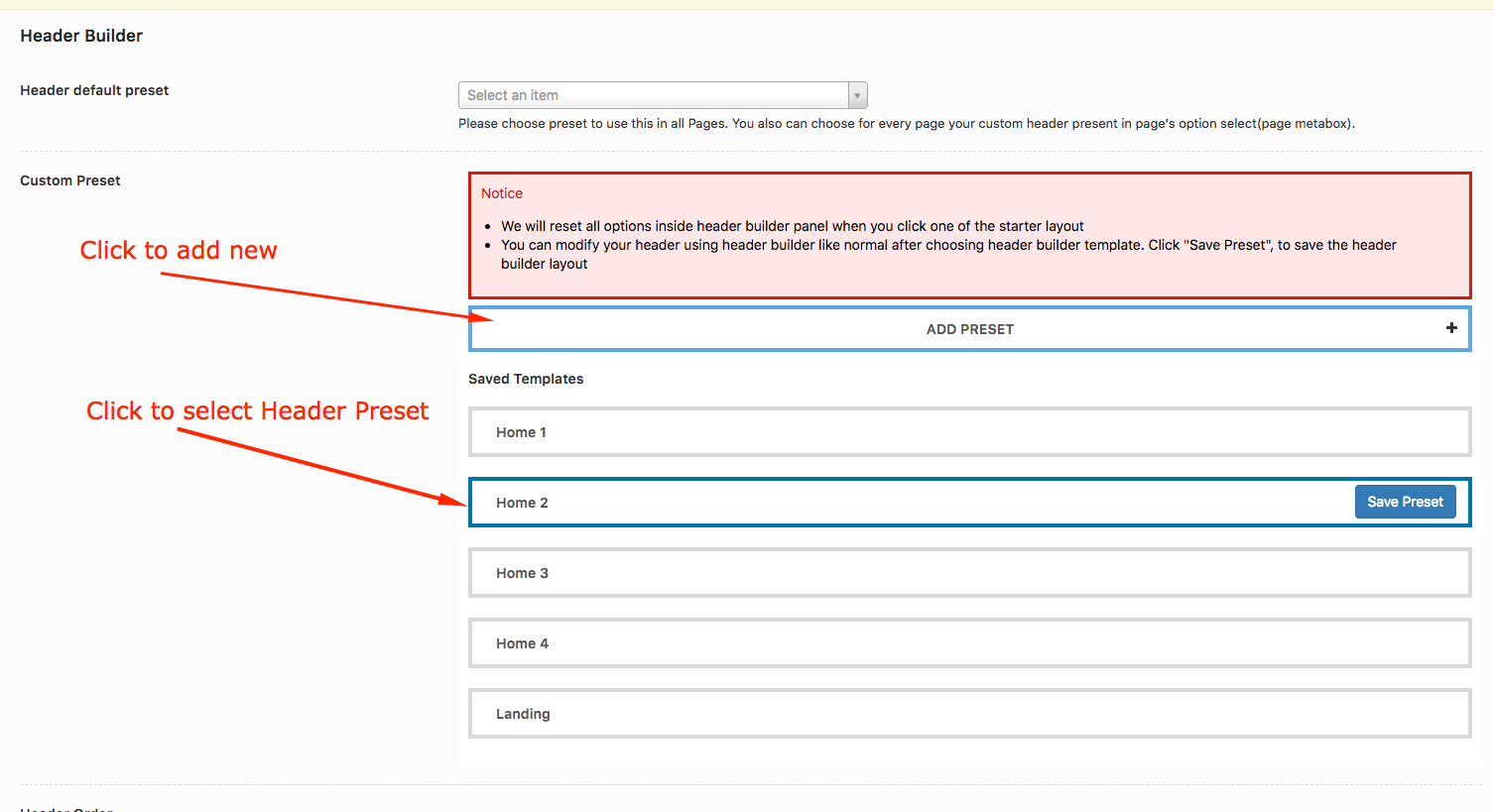
Follow few main rules for edit or create Header Preset:
1. Select Header Preset from the list or create new for get it active in Header Builder.
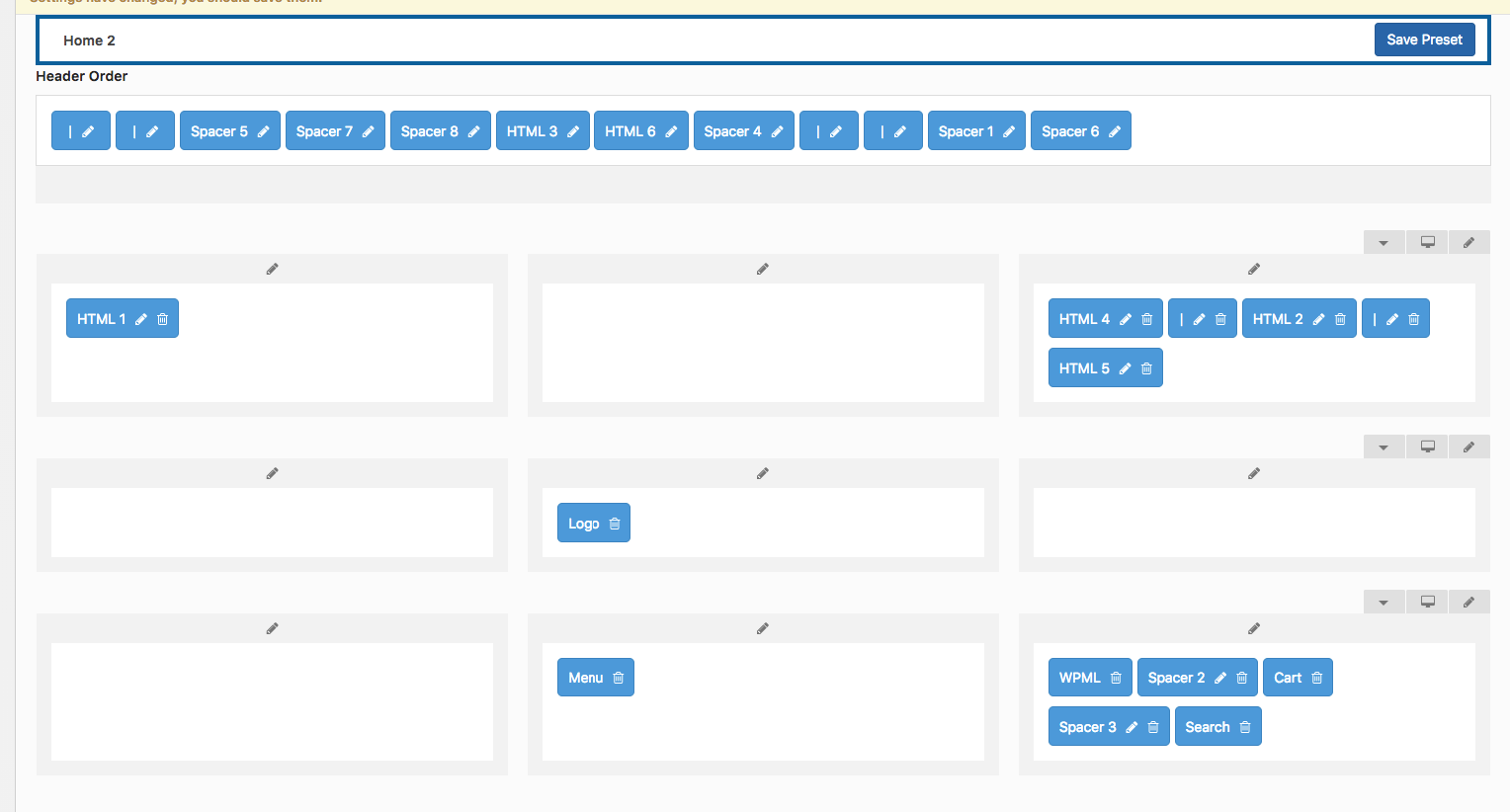
2. Go to Header Builder and customize it.
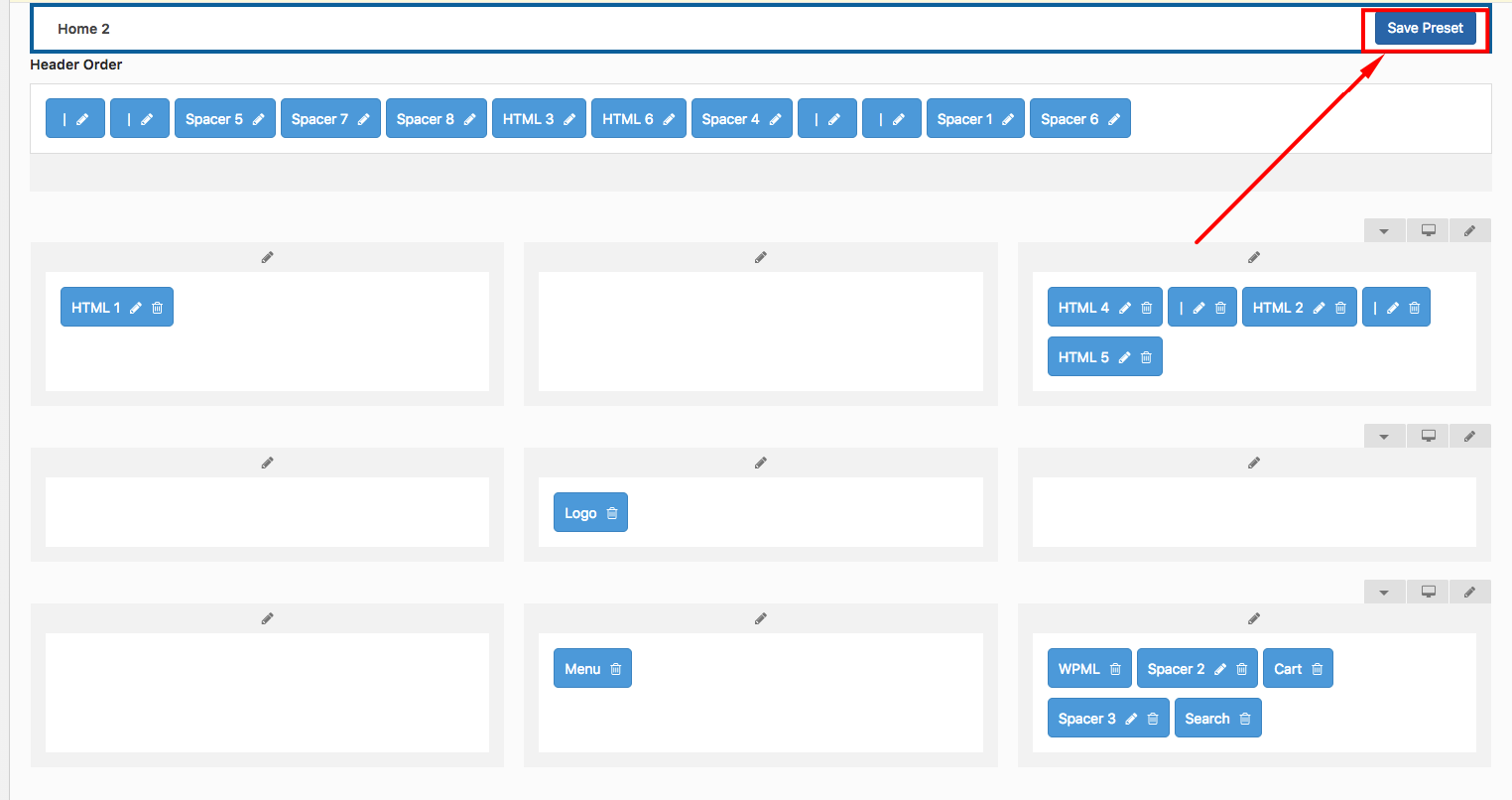
3. Click to save "Header Preset"
4. Don't forget to apply your header preset globally or in any page.
Page Builder and custom modules
Our theme has a lot of flexible modules. You can use that with one of the best page builder (WPBakery). Every module has a lot of options: size, color, alignment, styles types. This flexibility gives you a possibility built theme appropriate to your needs .
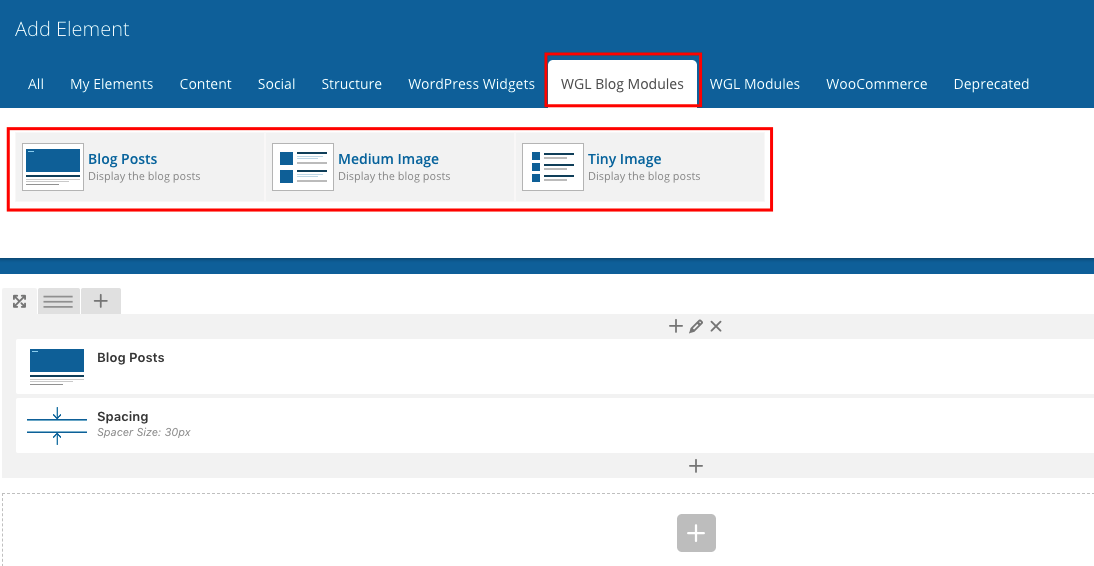
Every module has an icon which is a small visual presentation of the module.
List of Blog Extended modules:
- Blog Posts - main module for post listing
- Medium Image - post listing module with medium image size
- Tiny Image - post listing module with tiny image size
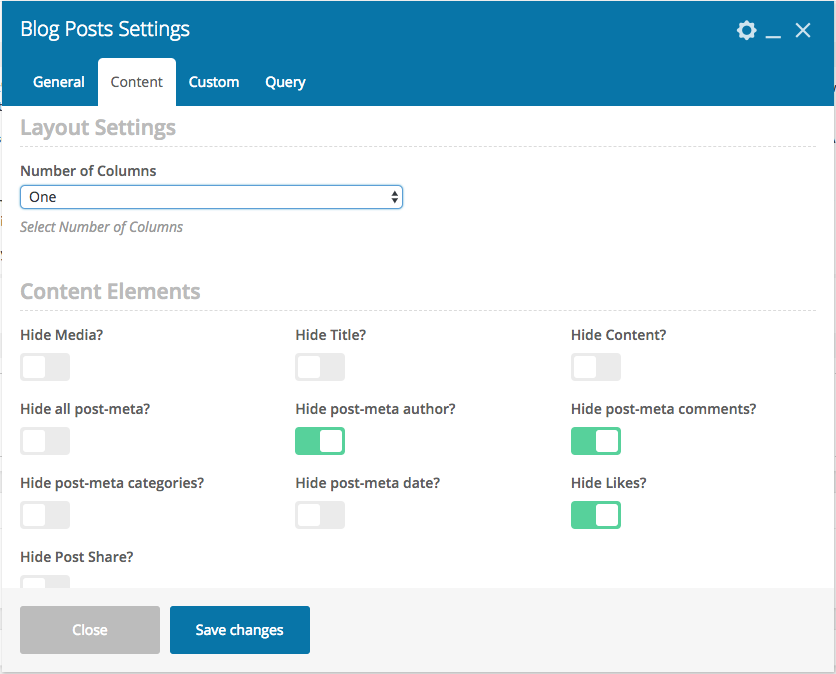
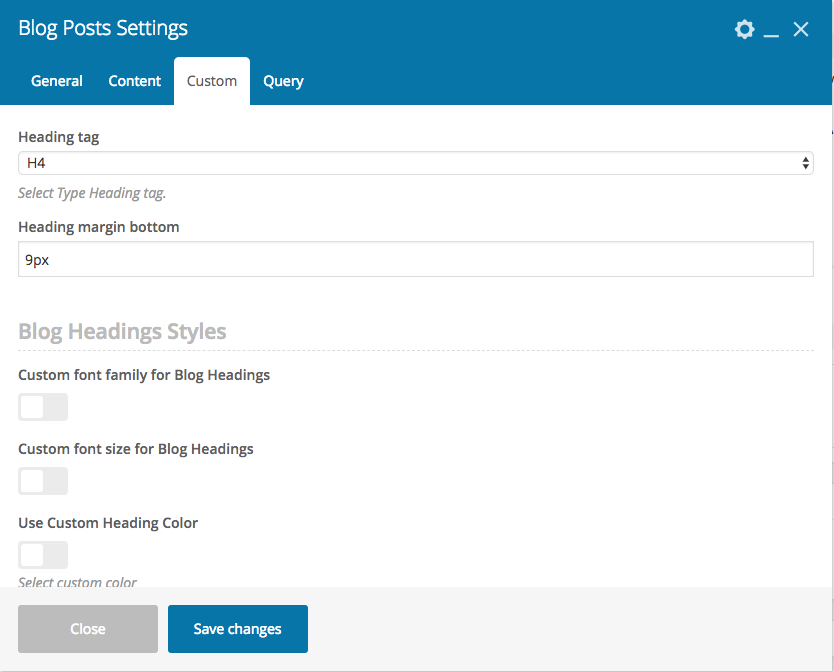
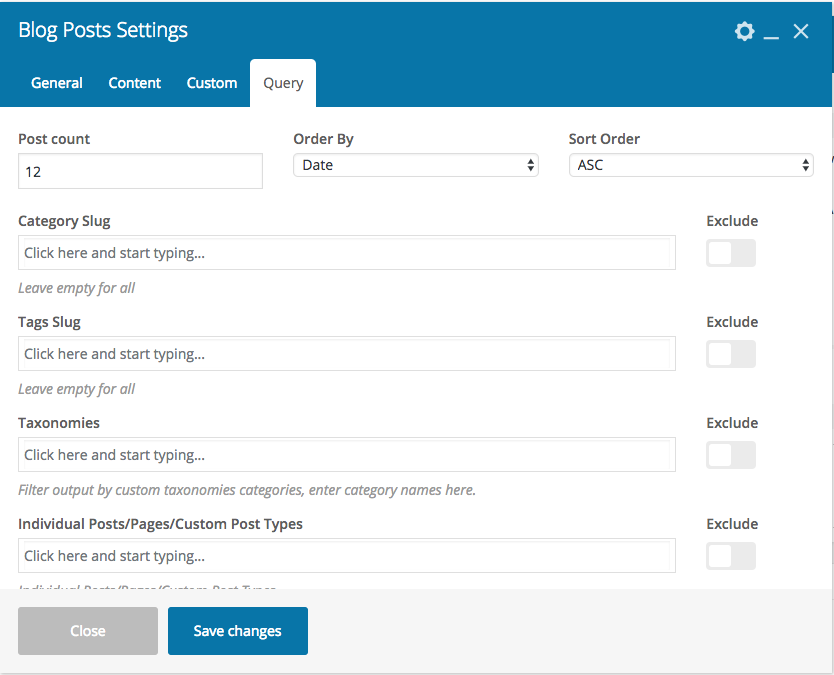
Every blog module has extended settings of colors, typography, alignment and queries:
List of content modules:
- Counter - display counter with title and description
- Carousel - use this module and rotate any modules
- Testimonials - module for display feedback from a client
- Info Box - can be used for presentation beautiful info with icon, title, text and button which is linked to something
- Flip Box - similar to an Info Box module but animated with flip effect
- Image Layers - provides you ability to create animated layered images
- Pricing Table - display your price policy with price table
- Message Box - displays important message for users (info, error, warning, important, etc.)
- Button - one of the main content element with flexible style settings
- Double Headings - custom style of heading
- WGL Text Module - set your own styles and font-family on the text
- Countdown Timer - гse this module as a countdown timer before your events occur
- Video Popup - display video within the popup in sace of user's click on the special button
- Spacing - regulate spacing between content elements
- Clients - display logo of your clients with link and animation
- Social Icons - style social icons as you wish
- Time Line Vertical - display timeline of main events
- Time Line Horizontal - display timeline of main events
- Progress Bar - display your skill with the percentage bar
- Divider - add the divider for better visual hierarchy
- Portfolio List - show grid of items with animation from Portfolio post-type
- Team List - show grid of items with animation from Team Members
Support
If you did not find an answer to your question, please feel free to contact us.
Email: - webgeniuslab@gmail.com
ThemeForest Account: - WebGeniusLab